Clair au premier regard GDC18 - En Bref
Rendre son interface de jeu compréhensible plus rapidement : Utiliser les 3 niveaux de lecture pour améliorer la lisibilité et faciliter la promotion organique de son jeu.
Dans cette publication, Zach Gage partage son point de vue sur la disposition des interfaces sur un écran de jeu et l’intérêt d’avoir un jeu qui s’appréhende facilement, à la fois pour ses joueurs et joueuses, mais aussi pour attirer un nouveau public. En tant que développeur solo, cette méthode lui sert à concentrer ses efforts sur un design qui lui servira à résoudre plusieurs solutions en un coup.
Cette publication a beaucoup d’images qui sont importantes pour la compréhension. Pensez à bien charger les images pour lire dans les meilleures conditions.
Source
GDC2018 | 19 - 23 Mars 2018
Zach Gage : Programmeur et designer indépendant ; (notamment) sur iOS depuis 2008
Sommaire
Introduction
Découvrir de nouveaux jeux est très différent selon si l’on recherche des jeux mobiles ou sur d’autres plateformes. Pour mobile, Zach va principalement regarder par-dessus l’épaule des personnes à côté de lui, dans le métro, le train, l’avion, le bureau, sur les réseaux sociaux, etc.
Parfois, il accroche au jeu et commence à y jouer dans sa tête, critiquer en silence les actions de la personne qui tient le téléphone. Quand cela arrive, il s’est rendu compte qu’il avait envie de télécharger le jeu pour y jouer de son côté. Quelquefois, le nom du jeu est écrit sur l’écran et parfois, il devait le demander. Les personnes étaient toujours ravies d’expliquer ce qu’était le jeu et pourquoi ils l’adoraient donc il a fini par toujours demander. À force de faire de plus en plus de jeux, Zach s’est mis à vouloir créer cet effet pour ses propres jeux.
Lui et un ami ont appelé cet effet : la Lisibilité dans le Métro (‘Subway-Legibility’).
Lisibilité dans le métro (‘Subway-Legibility’)
Dans son parcours, chercher à provoquer cet effet est un outil puissant, car il lui sert à régler 3 problèmes en 1, et en tant que solo développeur c’est un avantage considérable. Ces 3 solutions sont :
1. Simplifie la tutorielisation
Implémenter les tutoriels prend moins de temps. Le jeu est naturellement plus compréhensible, parce que les informations et l’état du jeu sont présentés d’une façon plus accessible aux joueurs et joueuses.
Avoir de meilleurs tutoriels va permettre à un plus grand nombre de joueurs et joueuses, aux capacités différentes, d’apprécier le jeu.
2. Améliore la découverte organique
Quand votre jeu est bon à enseigner aux autres comment jouer, cela attire plus de public et les vidéastes pourront se concentrer sur louer les qualités de votre jeu plutôt que de réexpliquer les règles à chaque fois.
3. Simplifie la promotion
Les captures d’écrans et les GIFs n’auront pas besoin de beaucoup de contextes pour être compris. Présenter son jeu ou devenir viral sur les réseaux sociaux est plus simple.
On dit qu’une image vaut 1.000 mots.
Encore faut-il que l’on puisse comprendre votre image.
- Zach Gage
Étude de cas (PC)
Vous vous dites surement que créer cette lisibilité sur des jeux mobiles est facile, mais qu’en est-il des jeux PC ou consoles ?
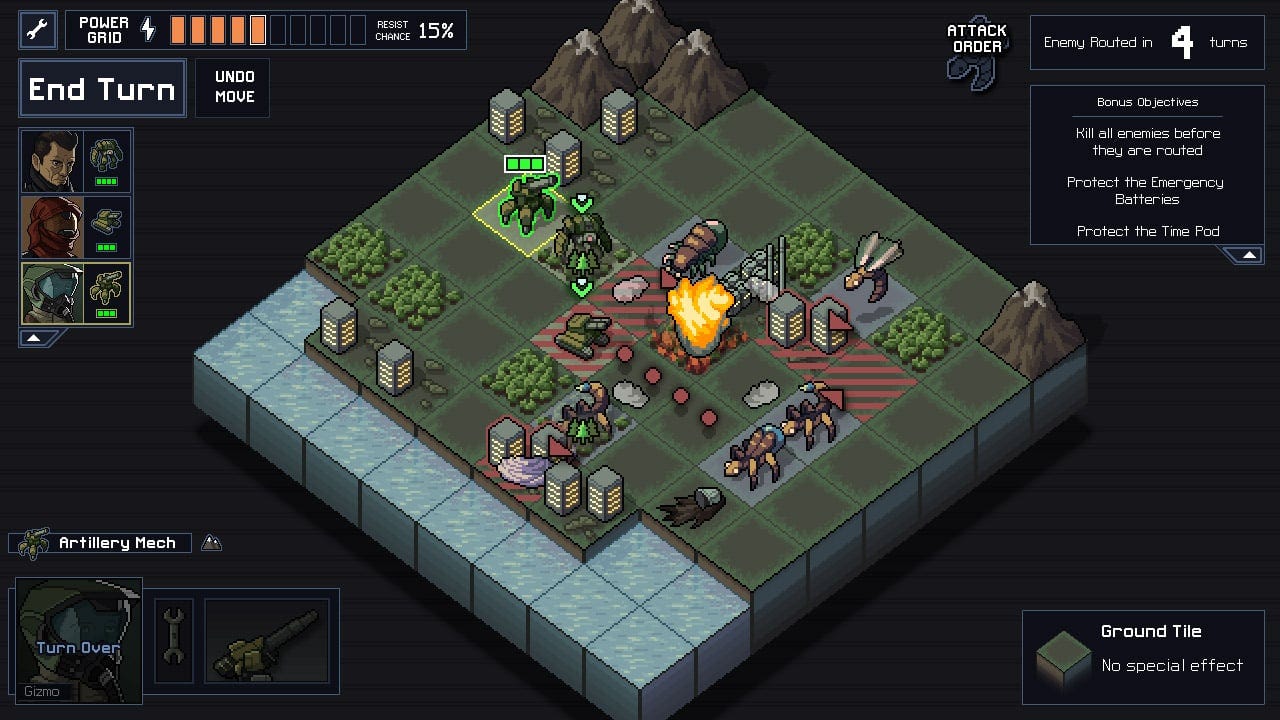
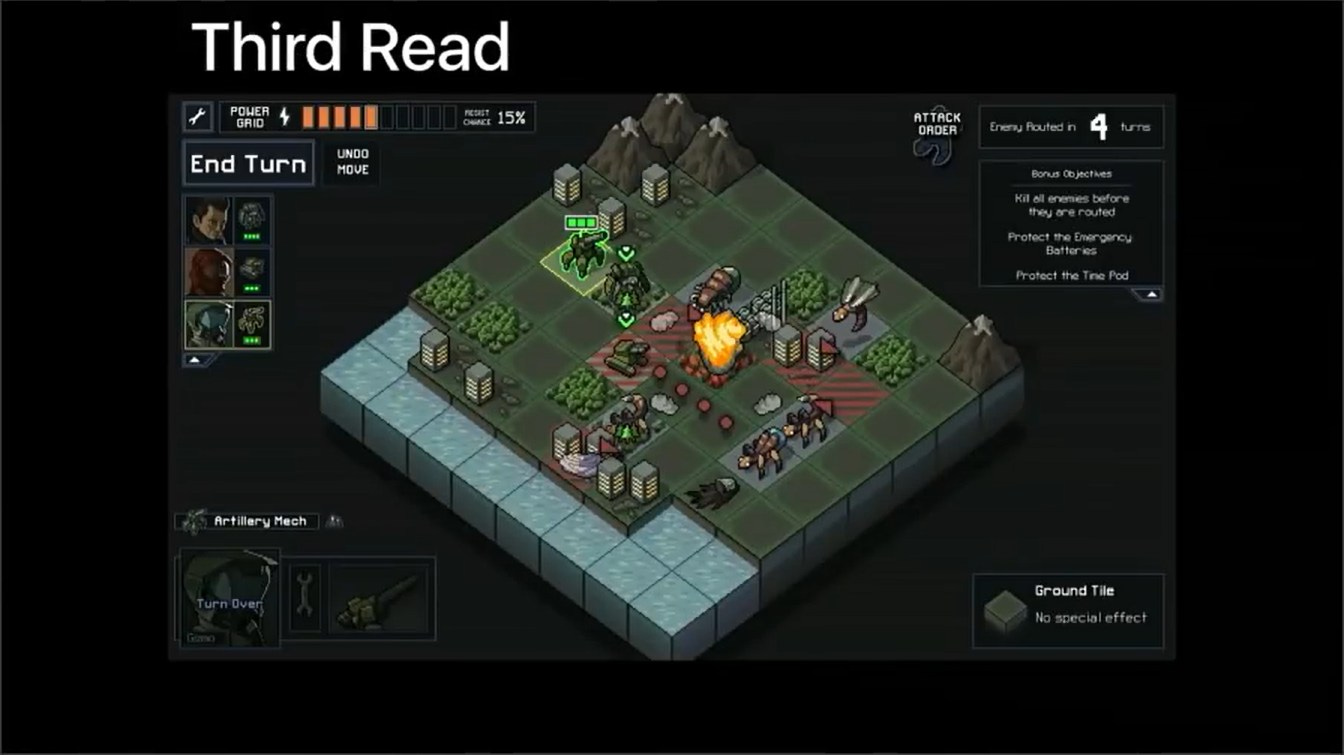
“Into The Breach” est reconnu comme un jeu tactique brillant et Zach le considère comme exemplaire dans l’organisation de ses informations et interfaces (‘UI’).
Cette capture d’écran a beaucoup circulé sur les réseaux sociaux avant que le jeu ne sorte et à raison : tout le monde est capable de dire que le jeu mêle des méchas géants et des insectes titanesques, le mot ‘mech’ est littéralement écrit à l’écran. Le jeu est au tour par tour. Il y a plusieurs unités. Les insectes sont méchants. Des choses excitantes se passent comme l’indique l’explosion. La grille fait penser à “Advance Wars”. C’est de la science-fiction et des capsules temporelles sont impliquées, le terme ‘Time Pod‘ est marqué à l’écran lui aussi.
Tout cela semble plutôt excitant et on peut déjà imaginer à quoi va ressembler le jeu.
Les 3 niveaux de lecture
Les clés de la capture résident dans, ce que le professeur d’université de Zach appelle, les 3 niveaux de lecture.
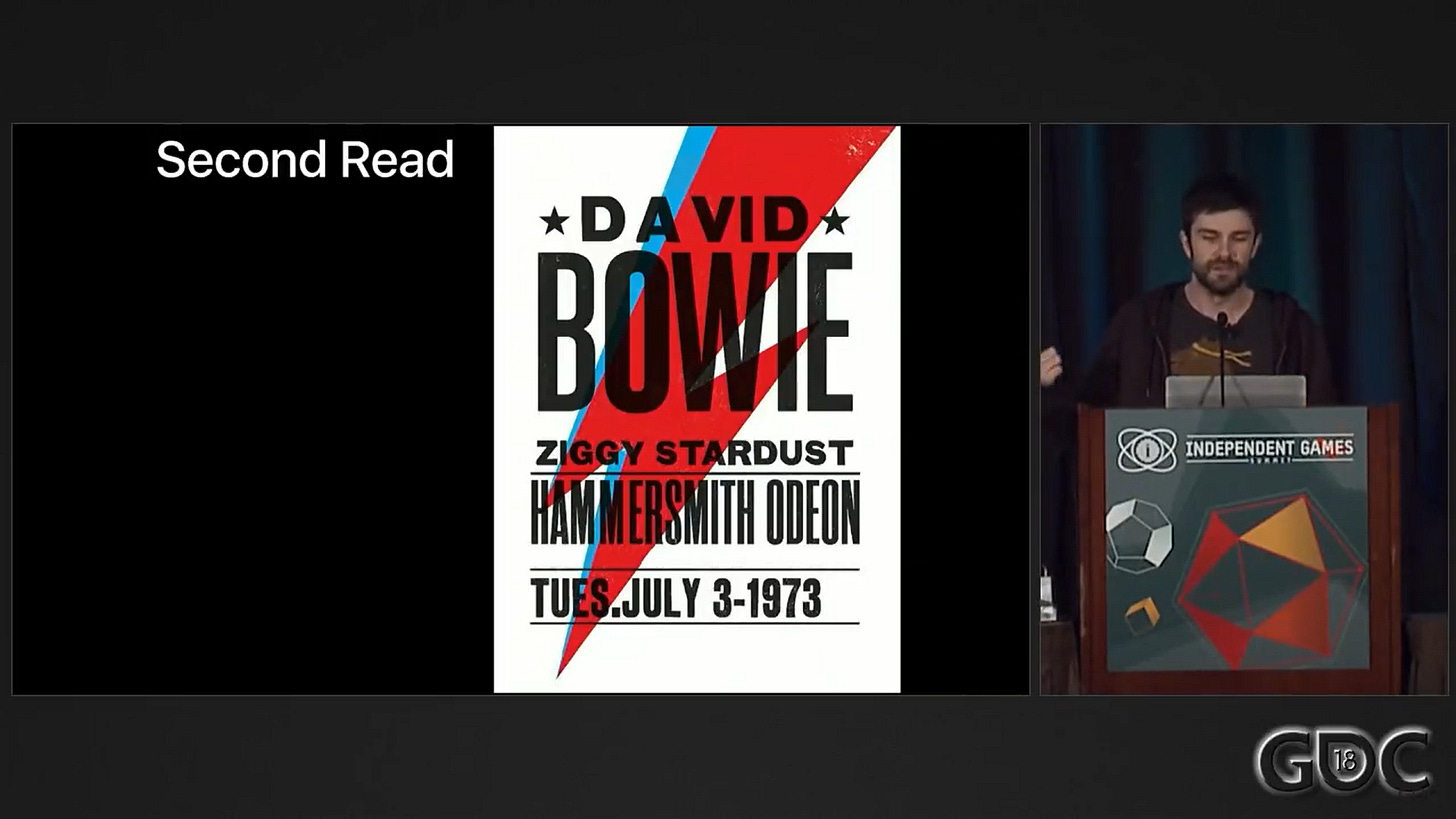
La meilleure façon de les expliquer est d’imaginer une affiche de concert.
Réfléchissons à la manière dont on interagit avec les affiches. Généralement, on les croise dans la rue et cela veut dire que l’audience qui peut être accueillie par une affiche est principalement limité par la distance à laquelle on peut lire les informations. Une affiche qui ne peut être lue qu’à 3 mètres va toucher beaucoup moins de monde que celle que l’on peut lire de 10 mètres. Cela veut dire que l’on veut des gros textes, mais pas tous car cela serait confus et on manquerait de place sur l’affiche.
1. Le 1er niveau de lecture
Qu’est-ce qui devrait être écrit en gros ? Probablement, ce qui inciterait à s’approcher de l’affiche. On veut que l’affiche se vende elle-même aux passants.
En premier, la personne qui performe. La cible est définie : si vous aimez David Bowie, vous allez vous rapprocher, si vous ne l'appréciez pas alors je me fiche que vous voyez le reste de l’affiche.
2. Le 2ème niveau de lecture
Ce niveau est pour celles et ceux qui se sont approchés de l’affiche et cherchent plus d’informations. On peut donc mettre le texte en plus petit, car ils et elles sont proches.
En second, la date, le lieu, le type de performance. Avec un peu de chance, le spectateur est intéressé, il et elle aime la salle et est libre le mardi.
3. Le 3ème niveau de lecture
Maintenant, on peut ajouter tous les petits détails.
En dernier, l’affiche donne le prix, rappelle l’adresse spécifique de la salle et tous les petits détails spécifiques.
4. Étude de cas (PC)
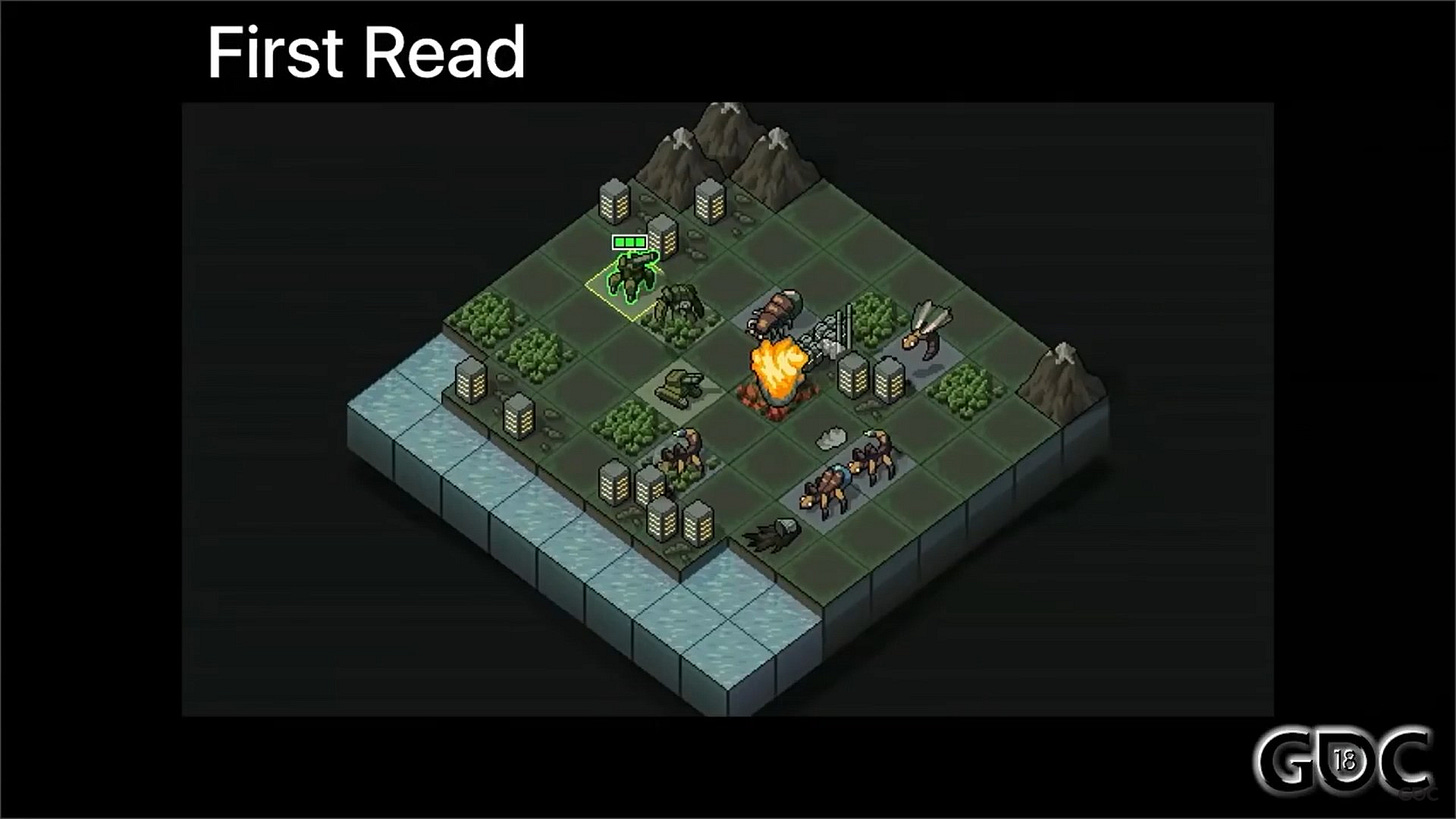
Cette structure ne fonctionne pas seulement pour les affiches, mais également pour les jeux vidéos. Si nous revenons à la capture d’écran.
L’œil est d’abord attiré par la grille géante. Cela ressemble de loin à “Advance Wars”, une des unités semble contrôlée par le joueur ou la joueuse, quelque chose est en feu, il y a des insectes.
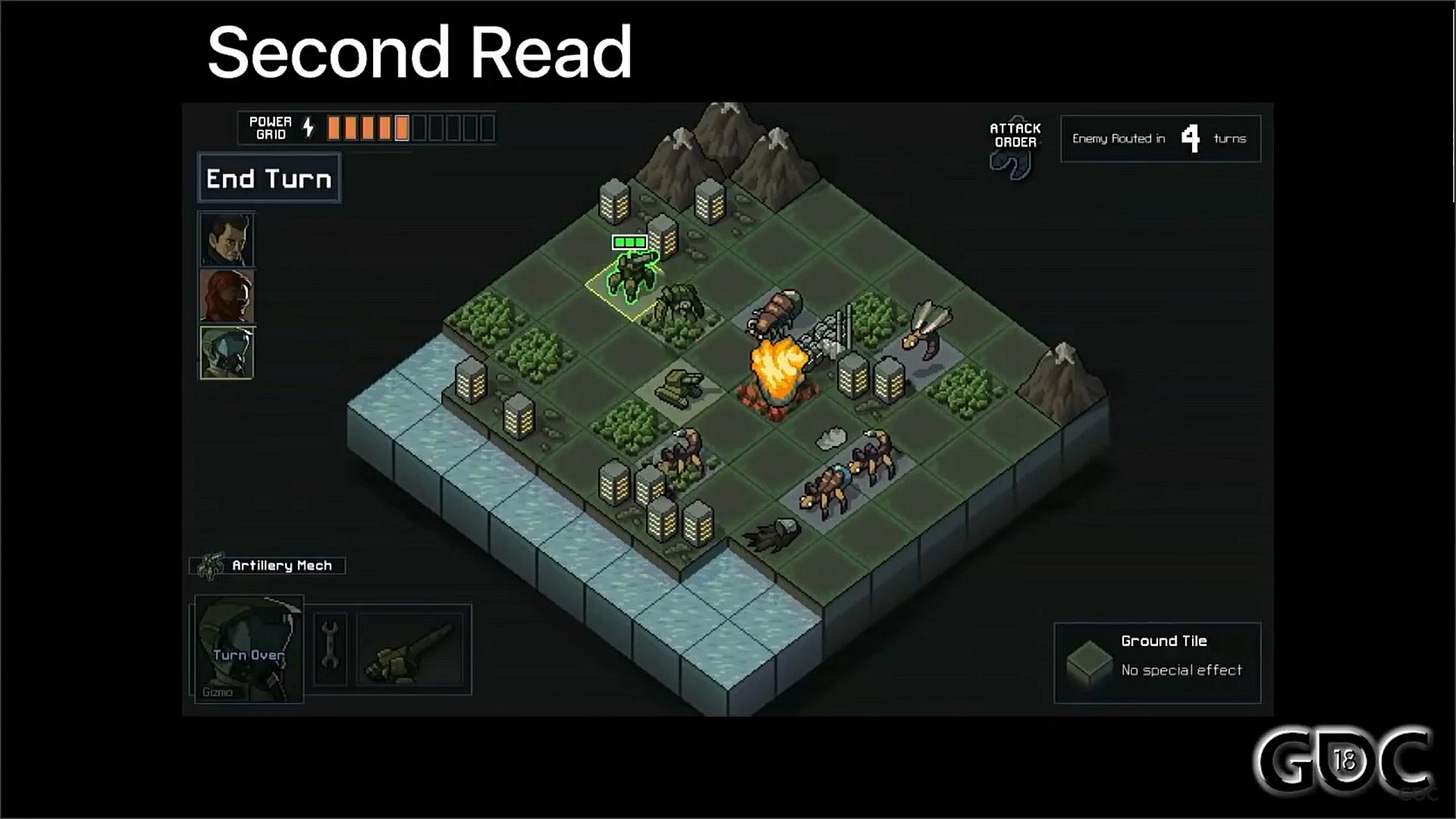
Ensuite, on voit de nouvelles informations à intégrer. Le jeu est en tour par tour, on a 3 unités, la vie semble être le réseau électrique, le but semble être de survivre 4 tours, un mécha est sélectionné et il semblerait qu’il puisse y avoir des effets spéciaux sur certaines cases.
Et, sur le 3ème niveau, on voit la vie de nos unités, les objectifs bonus, des détails propres aux jeux tactique et à l’univers de science-fiction.
La lecture des captures nous fait passer de “C’est comme Advance Wars” à “C’est beaucoup plus excitant qu’Advance Wars !”, simplement par la disposition des informations.
Quid des tutoriels ?
Dans un tutoriel1, on cherche à introduire les règles dans un ordre spécifique pour que les joueurs et joueuses construisent un modèle mental du fonctionnement du jeu, en partant des règles les plus abstraites aux règles les plus spécifiques.
C’est très similaire eux 3 niveaux de lecture :
Ce qui attire → Le cœur du jeu,
Les détails clés → Les grandes règles non-intuitives,
Les informations contextuelles importantes → Les règles contextuelles.
Un bon tutoriel enseigne dans le bon ordre et un bon design vous montre les éléments dans le bon ordre.
Bon exemple : SpellTower
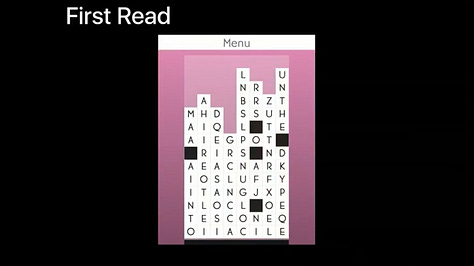
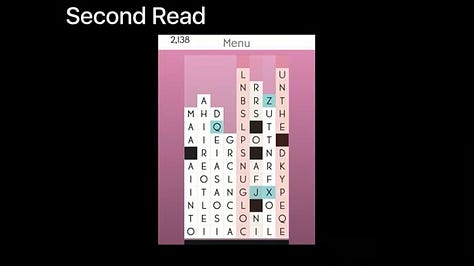
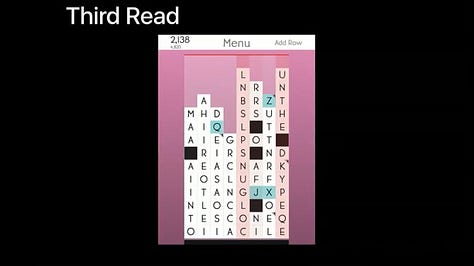
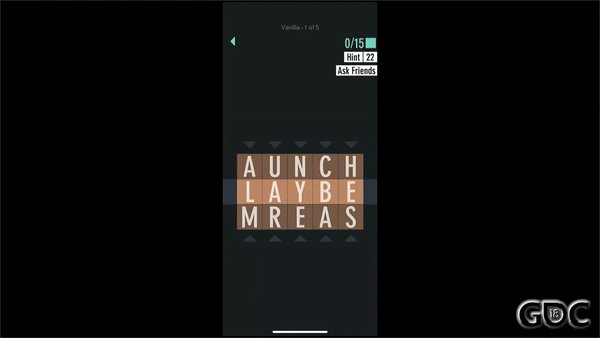
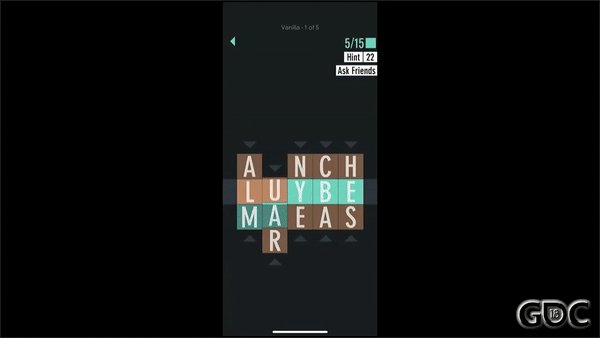
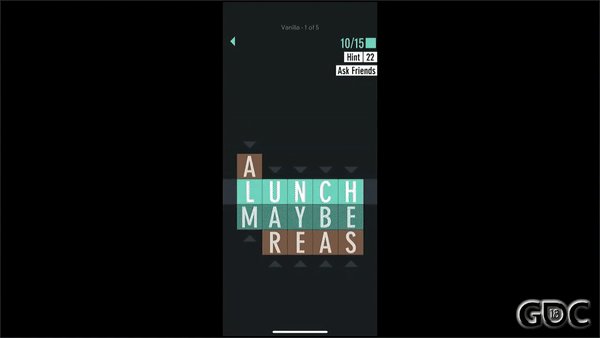
Dans “SpeelTower”on cherche à empêcher les empilements de lettres d’attendre le haut de l’écran. On retire des lettres en épelant des mots, à chaque tour des lettres sont ajoutées depuis le bas de l’écran.



Les 3 niveaux de lecture du jeu :
Remarquer les lettres et commencer à réfléchir aux mots que l’on veut composer,
Pouvoir identifier quelle colonne est dangereusement proche du haut de l’écran et quelles sont les lettres à effets/score spéciaux,
Les informations contextuelles comme votre record personnel, les lettres utilisables et celles qui ont une condition d’activation.
La mise en page renforce la manière d’approcher le jeu, à la fois pour ses joueurs et joueuses, mais aussi pour les personnes qui regarderaient par-dessus leur épaule.
Mauvais exemple : Slay the Spire
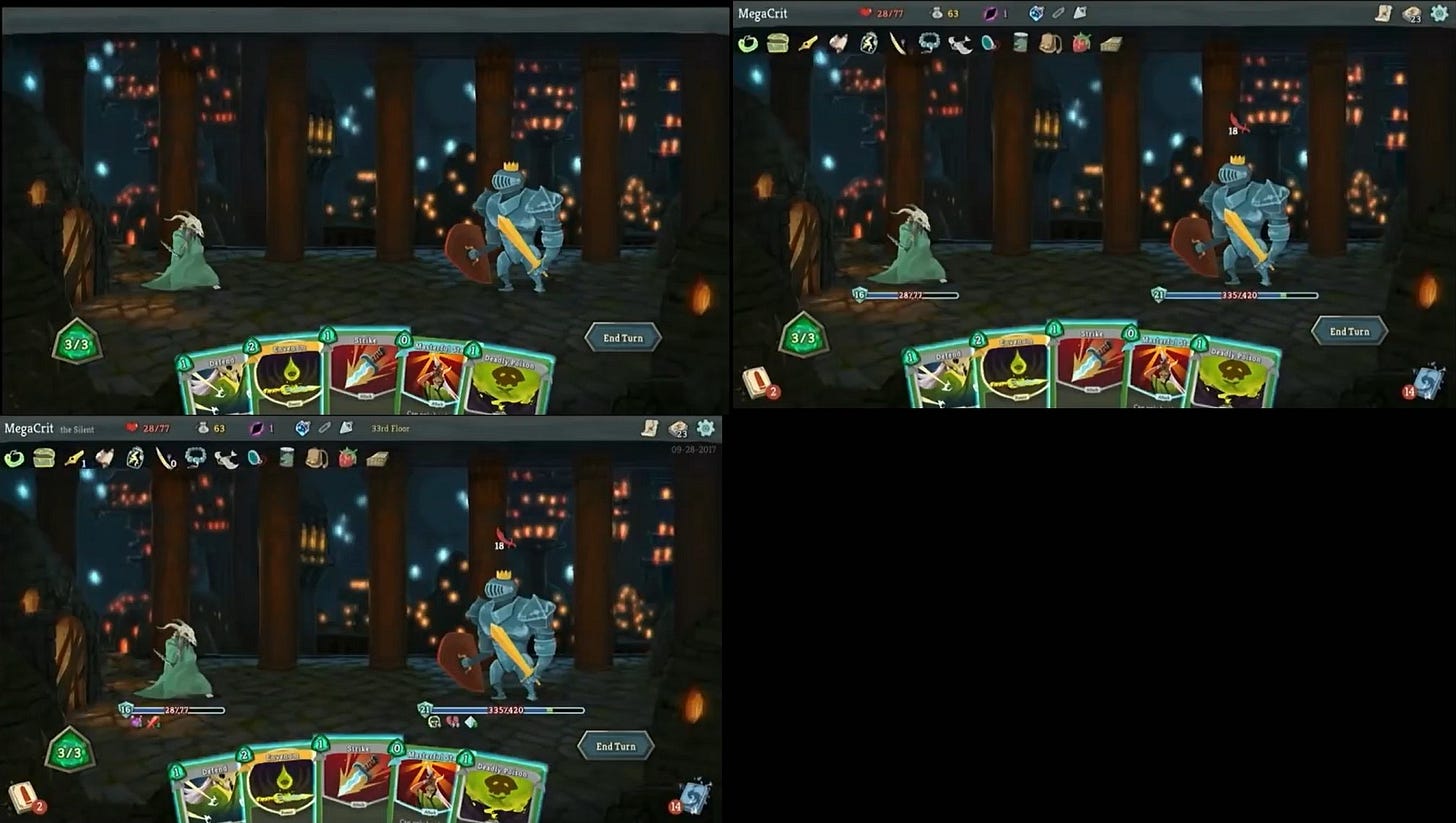
“Slay the Spire” est un jeu de construction de ‘deck’ ‘roguelike’ où l’on combat avec des cartes dans un donjon pour vaincre le chef ennemi.
NOTE : Le jeu est extrêmement populaire et Zach Gage est aussi un grand fan du jeu, mais il souhaite faire une critique constructive sur leur disposition de l’interface.
Le jeu a un excellent tutoriel et de très bonnes infobulles pour qu’un joueur ou joueuse sache absolument tout ce qu’il a à savoir pour jouer correctement. Le problème, c’est si une personne commence à regarder par-dessus l’épaule de quelqu’un qui joue au jeu, ou plus spécifiquement sur PC, quand on lance un live du jeu sur Twitch pour la première fois.
Si vous n’avez jamais joué à “Slay the Spire” vous ne devinerez jamais que les informations les plus importantes à l’écran sont ces petites icônes en dessous de la barre de vie. Non seulement ils sont petits, mais même en les remarquant, un néophyte n’a aucune idée de leurs significations. Elles devraient être dans le 2scd niveau de lecture, mais sont dans le 3ème.
De plus, l’écran à beaucoup d’espaces vides, mais semble pourtant très plein.
Pourquoi avoir autant d’icônes en haut ? Comment peut-on avoir un objet avec un 0 ? Pourquoi les points de vie sont notés 2 fois, mais de deux couleurs différentes ? Quels sont ces deux ‘decks’ en bas de l’écran à gauche et à droite, pourquoi y a-t-il des numéros dessus ? (Le paquet de droite n’est en réalité pas une pioche, mais une défausse.)
Le problème n’est pas que tout soit affiché, mais que tout ait relativement la même taille et que ce qui est important soit le plus petit de tous.
Les 3 niveaux de lecture :
2 personnages, une main de cartes, le bouton “Fin de tour” et le mana,
Le reste des icônes
Des petits nombres ainsi que les icônes les plus importantes sous les barres de vie.
Le fait de difficilement réussir à voir la différence entre le 2ème et 3ème niveau de lecture est un avertissement que l’écran est plutôt surchargé.
Concepts avancés
Maintenant que vous avez une bonne compréhension des 3 niveaux de lecture, Zach donne quelques astuces supplémentaires que l’on peut utiliser en jeu-vidéo, mais pas sur des affiches.
1. Utiliser des animations pour changer la lecture
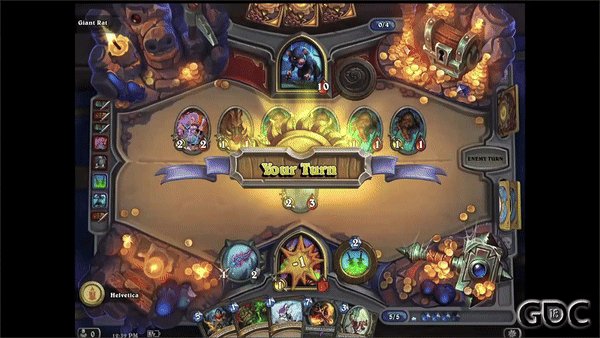
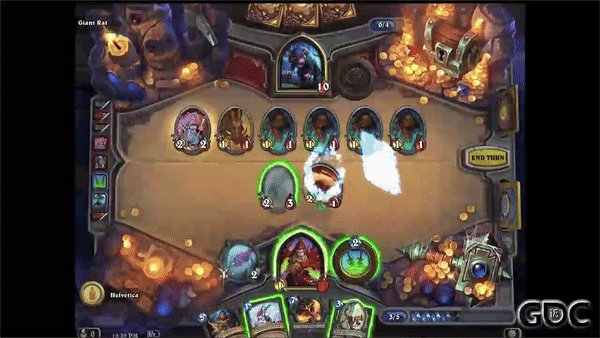
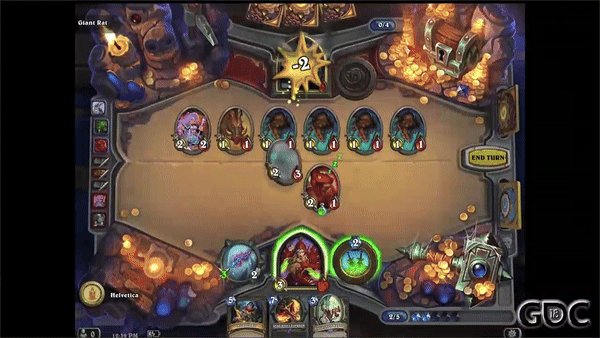
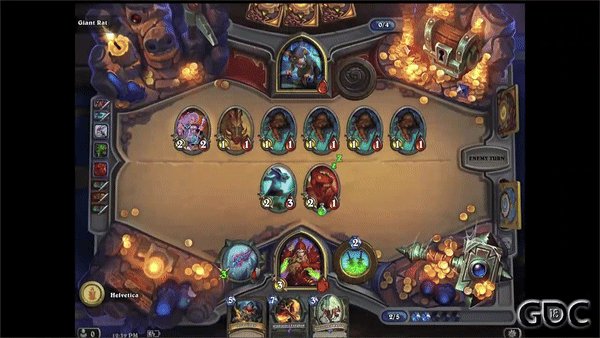
Une des options est d’utiliser le mouvement ou les animations pour temporairement monter ou baisser la lecture d’un élément de jeu. Blizzard est très bon à ça dans leur jeu “Hearthstone”.
Observez les changements de taille et comment vos yeux les suivent.
NOTE : Pour le bien de la présentation, Zach renonce à faire une analyse détaillée de “Hearthstone” par manque de temps et montre un exemple d’application sur un de ses projets.


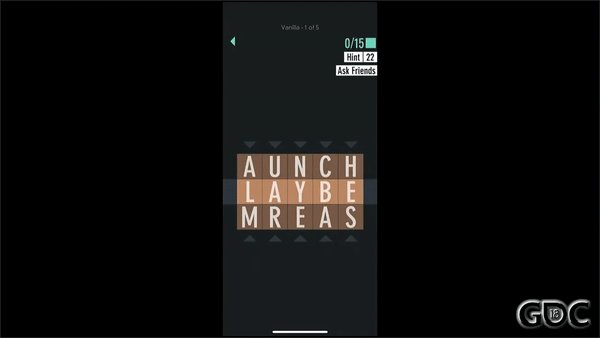
Dans son jeu “Typeshift”, Zach a changé l’animation de la propagation des couleurs sur les lettres pour qu’il soit progressif et non pas instantané, dans le but de renforcer l’importance de la couleur comme marqueur des lettres déjà utilisées et d’éviter la confusion avec un feedback purement esthétique qu’il avait reçu pendant ses sessions de test. Cette modification a été un succès et l’idée résulte de son utilisation des niveaux de lecture pour observer son jeu.
2. Basculer vers le 4ème niveau de lecture
Une autre possibilité dans les jeux est de fournir des informations cachées que l’on fait basculer au premier plan en temps voulu. Il appelle cela le 4ème niveau de lecture.
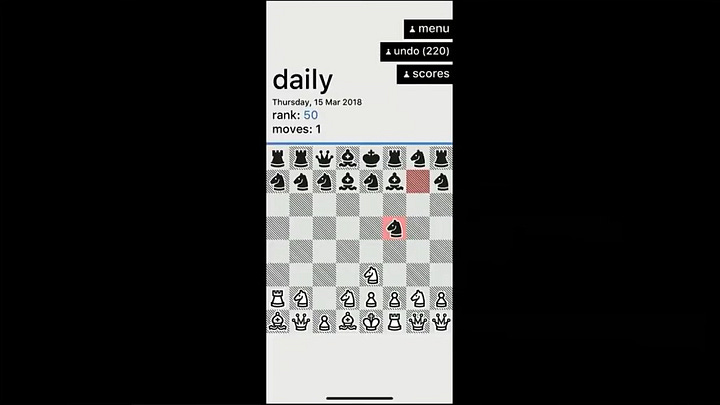
Really Bad Chess


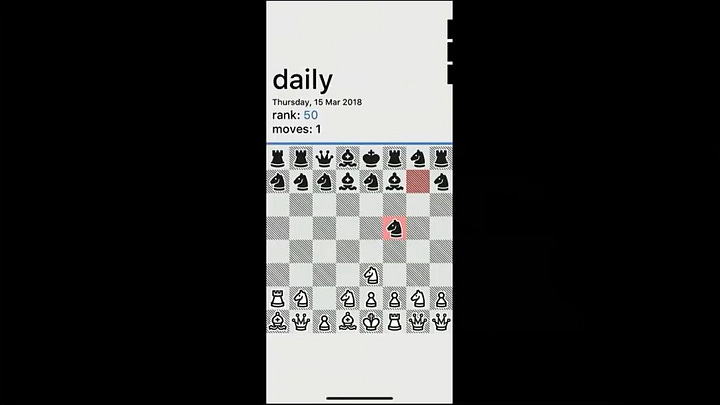
Dans son jeu “Really Bad Chess” les menus nécessaires pour la navigation et des infos supplémentaires ont fini en haut de l’écran. Cependant, ils créent beaucoup de distractions car les pièces d’échecs sont petites, mais détaillées.
La solution est de basculer les menus du 1er niveau de lecture au 4ème quand le joueur ou la joueuse appuie sur le plateau d’échec, pour concentrer le regard sur le jeu. Cliquer au niveau des menus les ramène au premier plan, mais c’est un choix volontaire.
Sage Solitaire
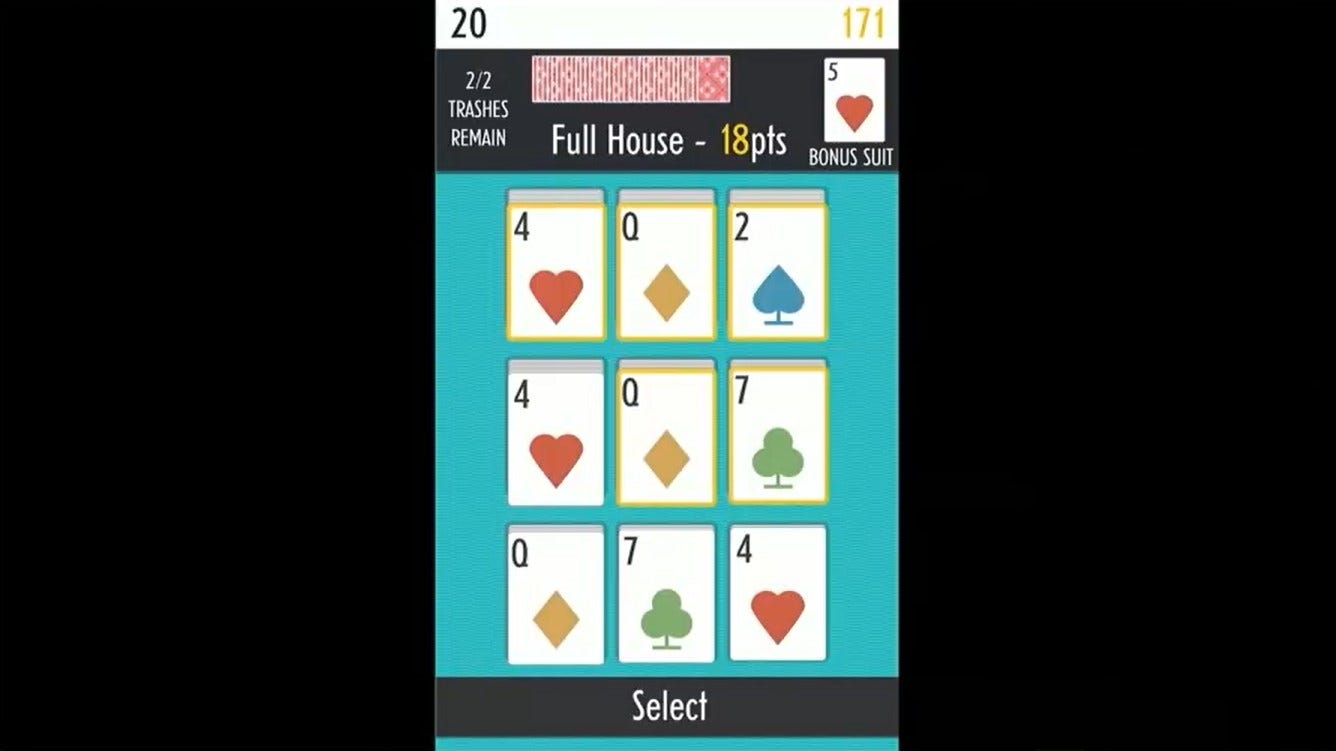
“Sage Solitaire” est un jeu de solitaire où il faut jouer des mains de Poker pour défausser les cartes jusqu’à ce qu’il n’en reste plus dans la pioche, comme au Solitaire.
La première itération de son interface ressemblait à cela. Les cartes sont bien au 1er niveau de lecture. Cependant, tout le reste est au 2scd niveau, alors que certains éléments n’ont rien à faire là.
Le plus important pour le 2ème niveau, c’est la description des mains de Poker et leur valeur en point. Les éléments restants sont soit contextuels (la défausse et les suites bonus), soit décoratif (le paquet de cartes).
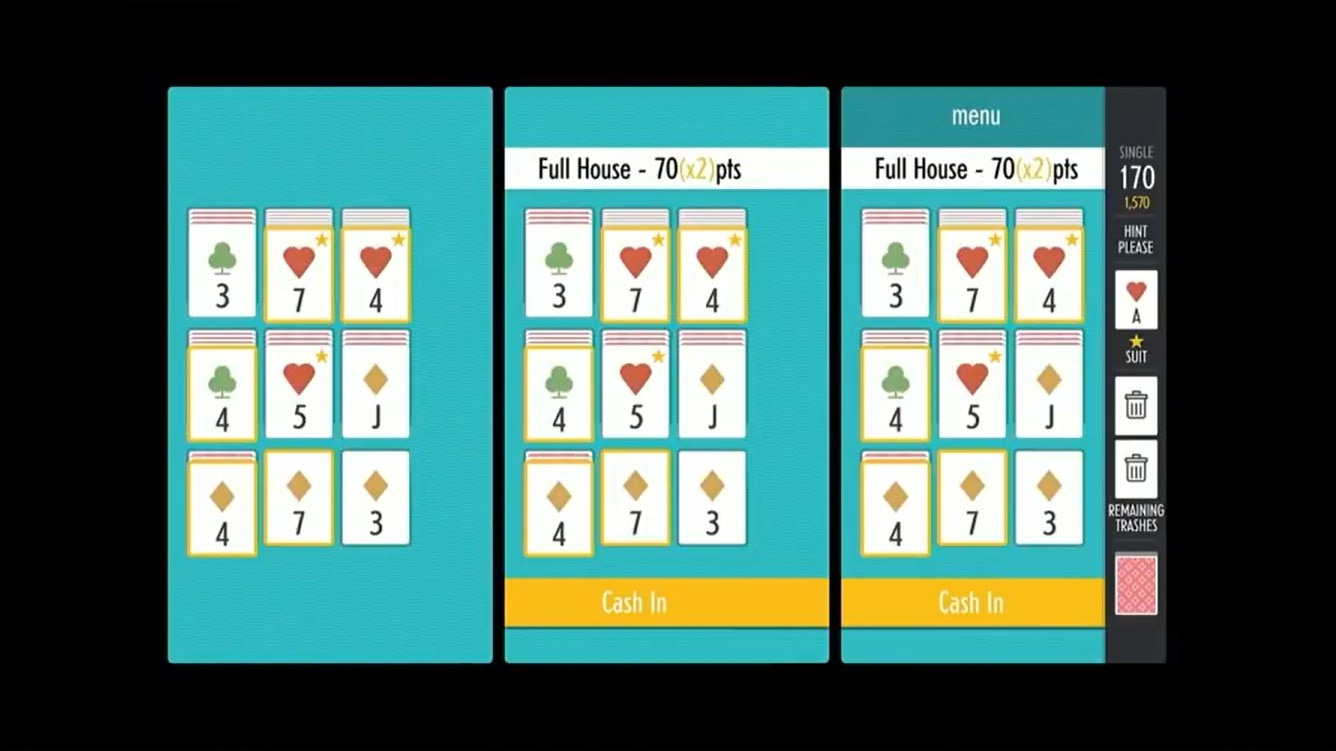
Sa solution a été de diviser l’écran avec un grand espace de jeu et un plus petit sur le côté de l’écran. Il se divise comme suit :
Les cartes,
Le nom de la main et le bouton pour jouer la main,
Le score, les suites, la défausse et le paquet décoratif.
Une erreur que l’on peut soulever serait d’avoir des éléments contextuels au 2 niveau de lecture comme le nom de la main et le bouton pour la jouer. Que deviennent ces informations quand aucune main n’est jouée ? Si elles étaient vides, cela créerait un trou entre le 1er niveau et le 3ème niveau de lecture et cela serait confus.
Lorsque aucune carte n’est sélectionnée, le bouton disparaît et le texte en haut est remplacé “Tapez pour la Liste des Combinaisons”. Ce texte devient le seul élément du 2ème niveau de lecture. Le changement est intentionnel car “Sage Solitaire” est un jeu de Solitaire, mais son ‘gameplay’ est très différent et non-conventionnel.
Les personnes regardant par-dessus l’épaule ne pourront pas deviner le genre de jeu et les habitués du Solitaire sont probablement peu familiers avec les mains du Poker. Et donc, montrer vers cette unique information au 2ème niveau est un moyen de guider tout le monde sur deux informations : c’est un jeu où il faut jouer des mains. Et, si vous ne connaissez pas les combinaisons, voici un bouton qui va vous les montrer.
Il serait tentant de faire de la liste des combinaisons un petit bouton à ajouter sur le côté, mais en faisant cela, on n’aide pas les spectateurs ni les joueurs et joueuses de Solitaire à se sentir confiant de jouer au jeu.
Récapitulatif
Tenir compte des 3 niveaux de lecture ; utiliser le 4ème et les animations pour changer de niveau permet :
De faciliter la création d’un bon tutoriel,
De faire comprendre votre jeu aux joueurs et joueuses quand ils le voient sur Twitch ou ailleurs,
D’expliquer plus rapidement votre jeu avec une capture d’écran ou un GIF animé.
Voici la fin de cette publication. J’espère que cette façon d’interpréter une interface vous donnera de nouvelles opportunités pour améliorer votre jeu !
Merci pour votre lecture !
Pour en apprendre plus sur les différentes formes de tutoriels, je vous invite à lire la publication